Nesta postagem vamos adicionar a uma aplicação Android desenvolvida com Delphi XE5 a funcionalidade da leitura de código de barras.
Fonte
Não resta dúvidas que a leitura de código de barras significa um grande avanço em otimização de tempo em diversos processos no cotidiano de empresas e pessoas. Já imaginou a fila de um caixa de supermercado sem a utilização de código de barras? Nosso tutorial de hoje se baseia na postagem The Inelegant Way to Scan Barcodes on Android with Delphi XE5 (A maneira deselegante para ler códigos de barras em Android com Delphi XE5). Fiz questão de começar a postagem citando a fonte por que esta postagem veio a solucionar de maneira simples um problema que me deparei em dezembro de 2013. Vamos começar?!
Preparando a casa
Na verdade a postagem chama de deselegante o fato de utilizar outro aplicativo para fazer a leitura do código de barras propriamente dito. Essa leitura é feita através do apk Barcode Scanner do ZXing Team disponibilizado para o Android na Google Play. Baixe e instale o aplicativo no dispositivo Android a ser utilizado.
Agora seu dispositivo Android já está equipado com “tudo” que você precisa para ler código de barras. Mas como faremos para que nossa aplicação aproveite essa funcionalidade??? A resposta é simples: Intents! Já publiquei aqui no blog uma postagem sobre Intents e como elas funcionam fazendo a comunicação entre aplicações Android, se você ainda não leu acredito que valha a pena ler: INTENTS COM DELPHI XE5 COMUNICANDO APPS ATRAVÉS DO ANDROID.
Simplificar… criando a interface da Aplicação
Abra o Delphi XE5 e inicie um novo projeto Mobile em Branco. Nele vamos inserir 1 Button, 1Label e 1 Image. Estes componentes terão suas propriedades alteradas conforme especificado abaixo:
- Button1
- Align -> alBottom
- Text -> Iniciar Leitura
- Label1
- Align -> alBottom
- Text -> “”
- TextAlign -> taCenter
- Image1
- Align -> alClient
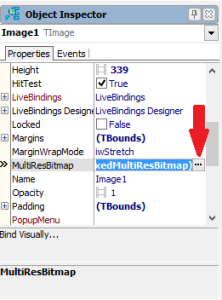
Ainda com o Image1 selecionado, vá até sua propriedade MultResBitmap e clique sobre o botão reticências para incluir uma imagem de sua preferência.
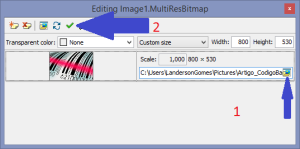
Em seguida, por ser uma propriedade composta, será exibida uma janela para sua edição. Nela vamos selecionar a opção Open (seta 1) para abrir uma imagem de nossa preferência e depois em Clear design time (seta 2) para confirmar e fechar a janela de edição (vide imagem abaixo).
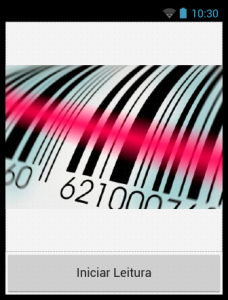
Com isso finalizamos a interface da aplicação. Segue abaixo uma imagem a ser utilizada como referência:
Hora do Show Delphi: vamos ao código
Uma vez criada a interface da aplicação, vamos inserir o código para efetuar a leitura dos códigos de barras. A ideia é simples: ao clicar no botão o usuário irá abrir o Leitor e poderá bipar um código de barras qualquer. No nosso caso o código de barras lido será retornado no Label1 posicionado logo acima do botão. Vamos lá!
Na cláusula uses da seção Interface vamos acrescentar as seguintes Units/Namespaces:
uses ... FMX.Dialogs,FMX.platform, fmx.helpers.android, androidapi.JNI.GraphicsContentViewText, androidapi.jni.JavaTypes,FMX.Objects, FMX.StdCtrls;
Na seção Private do Formulário vamos inserir:
private
{ Private declarations }
ClipService: IFMXClipboardService;
Elapsed: integer;
E na cláusula uses da seção Implementation adicionaremos:
implementation
{$R *.fmx}
uses Androidapi.NativeActivity;
Vamos inserir em nosso projeto 1 Timer.
No evento OnClick do Button1 vamos inserir uma variável do tipo JIntent para fazermos uso da Intent do ZXing. Logo seu código ficará como abaixo:
procedure TForm1.Button1Click(Sender: TObject);
var
Intent : JIntent;
begin
if assigned(ClipService) then
begin
clipservice.SetClipboard('nil');
intent := tjintent.Create;
intent.setAction(stringtojstring('com.google.zxing.client.android.SCAN'));
SharedActivity.startActivityForResult(intent,0);
Elapsed := 0;
Timer1.Enabled := True;
end;
end;
No evento OnActivate do Formulário codificaremos como abaixo:
procedure TForm1.FormActivate(Sender: TObject);
begin
Label1.Text.Empty;
ClipService.SetClipboard('nil');
end;
No evento OnCreate do Formulário vamos inserir o código:
procedure TForm1.FormCreate(Sender: TObject);
begin
if not TPlatformServices.Current.SupportsPlatformService(IFMXClipboardService, IInterface(ClipService)) then
ClipService := nil;
Elapsed := 0;
end;
No evento OnTimer do Timer1 vamos inserir o código:
procedure TForm1.Timer1Timer(Sender: TObject);
begin
if (ClipService.GetClipboard.ToString <> 'nil') then
begin
timer1.Enabled := false;
Elapsed := 0;
Label1.Text := ClipService.GetClipboard.ToString;
end
else
begin
if Elapsed > 9 then
begin
timer1.Enabled := false;
Elapsed := 0;
end
else
Elapsed := Elapsed +1;
end;
end;
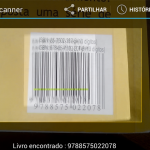
Funcionando: Adapte à sua realidade
O nosso caso apenas adicionamos o resultado da leitura a um label:
Label1.Text := ClipService.GetClipboard.ToString;
Pois o intuito era apenas apresentar a leitura, obviamente as questões do dia a dia no desenvolvimento vão “um pouco além” não é verdade? No meu caso utilizo para buscar informações sobre produtos comunicando com o ERP da empresa através de um servidor Datasnap.
E você… em que aplicação a leitura de código de barras pode ser útil a você???
Espero ter ajudado. Bons códigos e até a próxima!