A criação de interfaces de usuários é um problema na hora de distribuir os aplicativos, afinal são diversos dispositivos, resoluções e telas diferentes. Nesta postagem veremos um exemplo de como construir uma interface simples de uma Tela inicial para aplicativo Android com Delphi XE5.
Direto ao ponto
Inicie um nova aplicação Delphi Mobile em branco, como já fizemos isso algumas vezes vamos avançar até a parte da nossa aplicação especificamente. No formulário principal adicione 1 Label e 1 GridPanelLayout. E para suas propriedades configure como descrito abaixo:
- Label1
- Align -> alTop
- TextAlign -> taCenter
- Text -> Menu Principal
- GridPanelLayout1
- Align -> alClient
Um pouco sobre o GridPanelLayout
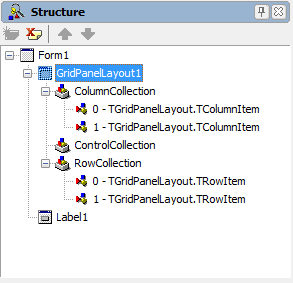
Este componente será responsável por fornecer um layout estilo tabela a nossa tela. Ele trabalha com coleções de Linhas, Colunas e Controles, e por padrão ele traz já previamente configurados 2 pares de linhas e colunas. Veja na imagem abaixo:
Vamos trabalhar para fins didáticos com 2 colunas e 3 linhas, a cada coordenada Linha, Coluna de nosso GridPanelLayout estaremos disponibilizando uma função em nossa aplicação.
Definindo a aparência
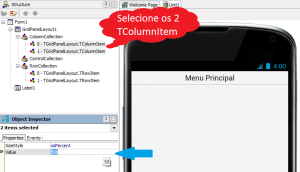
Selecione os dois TColumnItem e certifique-se que suas propriedade SizeStyle esteja setada como ssPercent. E à sua propriedade Value vamos atribuir 50, isso fará com que cada uma de nossas colunas ocupem 50% do GridPanelLayout, que por sua vez ao ser definido como alClient ocupa toda a largura de tela do dispositivo.
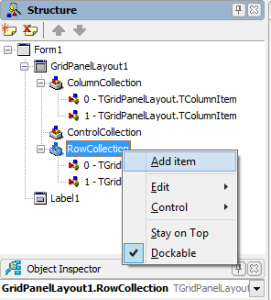
Agora vamos inserir mais uma linha em nosso GridPanelLayout, para isso clique com o botão direito sobre RowColection e selecione a opção Add Item.
Vamos efetuar o mesmo procedimento que fizemos com os TColumnItems, ou seja vamos selecionar todos os TRowItems e alterar suas propriedade SyzeStyle e Value, sendo que a esta última atribuiremos o valor 33, ou seja, 33% da altura de nosso GridPanelLayout para cada uma das linhas.
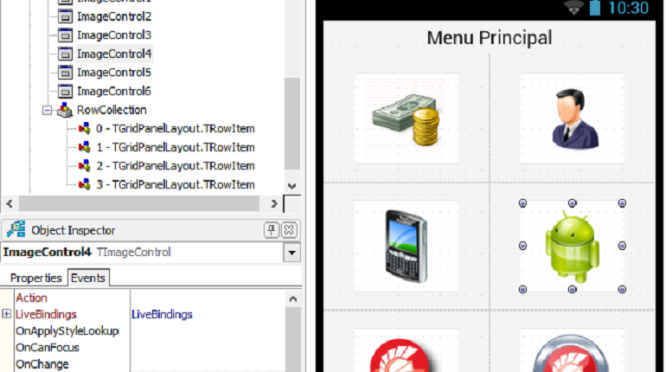
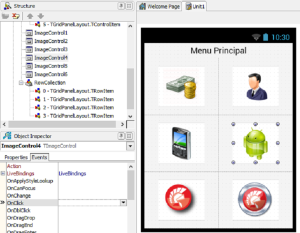
Em seguida adicione 6 TImageControl e adicione uma figura de sua escolha para cada um deles alterando sua propriedade Bitmap clicando em Bitmap -> Edit, depois Load para carregar o arquivo de imagem selecionado. Ao final do processo você terá algo muito próximo da imagem abaixo:
Explore a criatividade
Para cada ImageControl você deve atribuir uma função no seu evento onClick para que quando o usuário clique na imagem a função seja chamada. Note ainda que as propriedades de tamanho das imagens existem e devem ser exploradas por você a medida que sua resolução/tamanho de tela for aumentado.
A ideia está lançada, agora é só usar de acordo com sua necessidade.
Fonte: Sarina DuPont - Gerente de Produto Embarcadero