Nos dias atuais a agenda de compromissos na “nuvem” é uma realidade muito comum nos usuários de dispositivos Android, daí a possibilidade de sua aplicação interagir diretamente na Agenda do Google torna-se um excelente otimizador do tempo de seu usuário tornando ainda mais agradável a sua experiência de uso.
Imagine você poder a partir do seu cadastro de clientes já agendar a visita ou uma ligação para o cliente sem a necessidade de alternar entre os dois aplicativos? Essa possibilidade será apresentada nesta postagem.
O caminho
Mais uma vez vamos utilizar aplicativos nativos do Android, e a melhor forma de fazer sua aplicação comunicar-se com o Sistema Operacional é através das Intents. Intent é um tema que já abordei no blog em algumas postagens, se você ainda não leu sobre o tema recomendo que comece por INTENTS COM DELPHI XE5 COMUNICANDO APPS ATRAVÉS DO ANDROID .
A aplicação
A ideia é que nossa aplicação tenha uma tela de disparo de um evento em uma data e hora definida pelo usuário na sua interface.
Vamos iniciar uma aplicação Mobile em branco no Delphi XE5, e no form principal vamos inserir os itens: 1 Button, 1 ToolBar, 1 Image, 2 Edit, 1 CalendarEdit, 1 TimeEdit.
Agora vamos configurar suas respectivas propriedades como litado abaixo:
- Button1
- Align -> alBottom
- Text -> Agendar
- Edit1
- Align -> alTop
- Text -> Meu Evento
- TextAlign -> taCenter
- Edit2
- Align -> alTop
- Text -> Informação do meu evento
- TextAlign -> taCenter
- Image1
- Align -> alClient
- MultiResBitmap -> [escolha uma imagem válida a seu gosto]
- WrapMode -> iwStretch
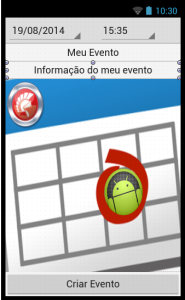
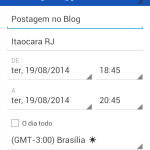
Coloque o CalendarEdit1 e o TimeEdit1 dentro da ToolBar1 que se encontra no topo da tela e ao final deste processo teremos uma prévia da interface do sistema bem parecida com a imagem abaixo:
O código
No evento onActivate do formulário vamos inserir o seguinte código:
procedure TForm1.FormActivate(Sender: TObject); begin CalendarEdit1.Date := Now; TimeEdit1.Time := Now(); end;
Com este procedimento garantimos que sempre que a aplicação for iniciada a data e hora atual do sistema serão carregadas para os referidos componentes.
Na seção Implementation da Unit do formulário vamos inserir a cláusula uses como abaixo:
implementation
{$R *.fmx}
uses
Androidapi.JNI.GraphicsContentViewText,
FMX.Helpers.Android, IdURI, DateUtils,
Androidapi.JNI.JavaTypes, Androidapi.Jni.Net,
Androidapi.JNIBridge;
A execução de nossa tarefa de agendamento propriamente dita estará associada ao clique do botão. Para isso vamos codificar o evento onClick do Button1:
procedure TForm1.Button1Click(Sender: TObject);
var
Intent: JIntent;
CalendarIni: JCalendar;
Uri : string;
begin
Uri := 'content://com.android.calendar/events';
Intent := TJIntent.JavaClass.init(TJIntent.JavaClass.ACTION_EDIT,
TJnet_Uri.JavaClass.parse(StringToJString(TIdURI.URLEncode(uri))));
CalendarIni := TJCalendar.JavaClass.getInstance;
CalendarIni.&set(YearOf(CalendarEdit1.DateTime), MonthOf(CalendarEdit1.DateTime)-1, DayOf(CalendarEdit1.DateTime),
HourOf(TimeEdit1.Time), MinuteOf(TimeEdit1.Time));
intent.putExtra(StringToJString('beginTime'), CalendarIni.getTimeInMillis());
intent.putExtra(StringToJString('endTime'), CalendarIni.getTimeInMillis()+ 2 *3600*1000);
intent.putExtra(StringToJString('title'), StringToJString(Edit1.Text));
intent.putExtra(StringToJString('eventLocation'), StringToJString('Itaocara RJ'));
intent.putExtra(StringToJString('description'),
StringToJString(Edit2.Text));
SharedActivity.startActivity(Intent);
end;
Explicações adicionais
Com o procedimento acima, já temos nossa aplicação pronta para ser executada. Vamos apenas detalhar alguns pontos do código acima. Criamos um objeto Intent do tipo JIntent e um objeto CalendarIni do tipo JCalendar, em ambos referencia-se objetos provenientes de classes Java. Setamos o CalendarIni com data e hora fornecidas pelo usuário.
Nota: As funções YearOf, MonthOf, DayOf são declaradas na Namespace System.DateUtils, bem com HourOf e MinuteOf, que incluímos na cláusula uses. Elas retiram de componentes TDateTime Ano, Mês, Dia, Hora e Minuto respecitvamente.
Nota 2: Repare que ao resultado da execução MonthOf(CalendarEdit1.DateTime) subtraímos um para que o mês retornado seja condizente com o mês selecionado pelo usuário.
O CalendarIni faz uso da função CalendarIni.getTimeInMillis() que transforma seu valor de data/hora em milesegundos, note que na constante endTime passamos o mesmo valor da constante de início do evento, beginTime, somando-o a uma expressão matemática também em milesegundos: 2 *3600*1000. O resultado dessa expressão equivale a 2 horas, ou seja, 2 vezes o valor de 3600 (quantidade de segundos referentes a uma hora) vezes 1000 (quantidade de milesegundos referentes a 1 segundo). Assim sendo teremos o nosso evento terminando 2 horas após seu início.
Mais sobre a Classe Calendar no Android você encontra clicando no link: http://developer.android.com/reference/android/provider/CalendarContract.EventsColumns.html
Agende seu evento
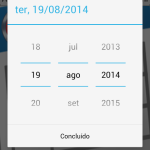
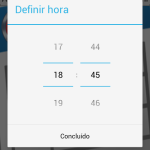
Como já mencionei acima, a aplicação já está pronta! Execute e confira o resultado! Agende um data para desenvolver sua próxima aplicação.
Confira o funcionamento na imagens abaixo e até a próxima!