Com a popularização dos smartfones e consolidação das telas touch screen ter em sua aplicação funções acionadas pelo comportamento de deslizar o dedo sobre a tela pode representar um grande diferencial de sua aplicação.
Nessa postagem vamos criar uma aplicação Android com Delphi XE5 que será capaz de captar os gestos do usuário na tela do dispositivo.
Criando a aplicação e adicionando os componentes
Vamos iniciar uma nova aplicação Mobile em Branco no Delphi XE5, como já fizemos este procedimento em várias postagens anteriores vamos pular essa parte, e nesta aplicação vamos inserir os componentes: 1 ToolBar, 1 Label(insira dentro da ToolBar), 1 TabControl, e 1Panel.
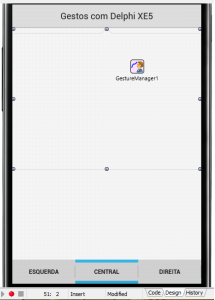
Uma vez adicionados os componentes em nossa aplicação, para que sua interface fique parecida com a figura acima vamos configurar suas propriedades como abaixo:
- ToolBar1
- Align –> alTop
- Label1
- Text –> Gestos com Delphi XE5
- TextAlign –> taCenter
- TabControl1
- Align –> alBottom
- TabPosition –> tpBottom
- Panel1
- Align –> alClient
- StyleLookup –> calloutpanelstyle
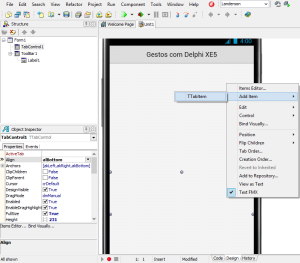
Agora vamos clicar com o botão direito do mouse sobre o TabControl1 e adicionar 3 novos TabItem, após adicionados vamos alterar a propriedade Text de cada um deles:
- TabItem1.Text –> Esquerda
- TabItem2.Text –> Central
- TabItem3.Text –> Direita
GestureManager a gestão dos gestos
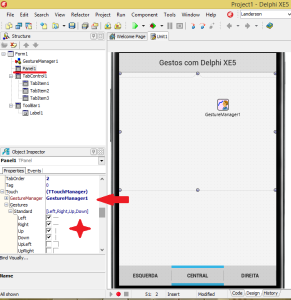
Para que os gestos sejam interpretados por nossa aplicação precisamos adicionar ainda um GestureManager. Selecione o Panel1 e vamos associar sua propriedade Touch.GestureManager e habilitar suas Gestures Standard: Left, Right, Down e Up. Veja na imagem abaixo:
Codificando a captação do Gestos
Apenas para garantir que nossa aplicação sempre seja inicializada com a TabItem“Central” ativa em nosso TabControl vamos inserir o seguinte código no evento onActivate do Form1:
procedure TForm1.FormActivate(Sender: TObject); begin TabControl1.TabIndex := 1; end;
E para os gestos serem interpretados pela aplicação vamos inserir no evento onGesture do Painel1 o código:
procedure TForm1.Panel1Gesture(Sender: TObject;
const EventInfo: TGestureEventInfo; var Handled: Boolean);
var
Gesto : string;
begin
if GestureToIdent(EventInfo.GestureID, Gesto) then
begin
case EventInfo.GestureID of
sgiLeft : TabControl1.TabIndex := 0;
sgiRight: TabControl1.TabIndex := 2;
sgiDown : TabControl1.TabIndex := 1;
sgiUp : ShowMessage('Você utilizou o gesto para cima: ' + Gesto);
end;
end;
end;
Após a todos os componentes configurados e os códigos acima inseridos essa será a aparência do projeto
Executar e entender o funcionamento da aplicação
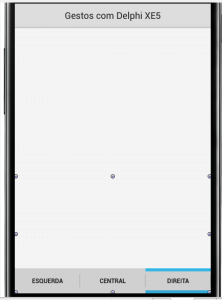
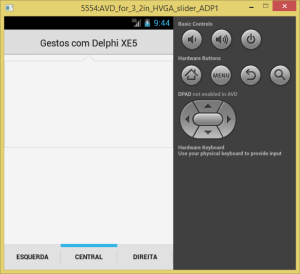
Agora basta executar a aplicação no emulador ou diretamente no seu dispositivo Android e conferir o resultado. Basicamente trocamos as TabItens com o movimento dos dedos sobre o Panel1:
- Deslizando para a direita acionamos a TabItem “Direita”
- Deslizando para a esquerda acionamos a TabItem “Esquerda”
- Deslizando para baixo vamos para a TabItem “Central”
- Deslizando para cima é exibida uma mensagem contendo a constante que denomina o gesto acionado
Agora é adaptar o modelo à sua necessidade e mandar ver!