Acessar a câmera, a galeria de imagens do dispositivo Android e compartilhar através do Delphi XE5 com pouquíssimas linhas de código.
Bem como mencionei na postagem anterior a ansiedade é grande para contê-la a melhor solução que encontrei foi colocar a mão na massa e codificar alguns exemplos. Para começar vamos fazer uma pequena aplicação mobile na qual iremos capturar e compartilhar imagens da câmera e da galeria do dispositivo. Nossa aplicação será toda escrita em códigos Delphi e rodará num dispositivo Android.
Iniciando o desenvolvimento
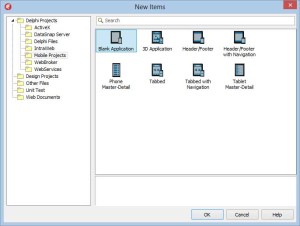
Primeiro passo que tomaremos será iniciar o Delphi XE5 e criar nossa aplicação através do nenu File–> New Project –> Delphi Projects –> Mobile Projects.
Vale notar que existem vários modelos de layout de aplicações prontos que podem ser selecionados, no nosso caso escolheremos um modelo de aplicação em branco (Blank Application).
Vamos salvar o projeto através da opção File –> Save All. Para a unit, atribua o nome de frmAndPrincipalUnt o projeto em si chamaremos de prjCamShare.
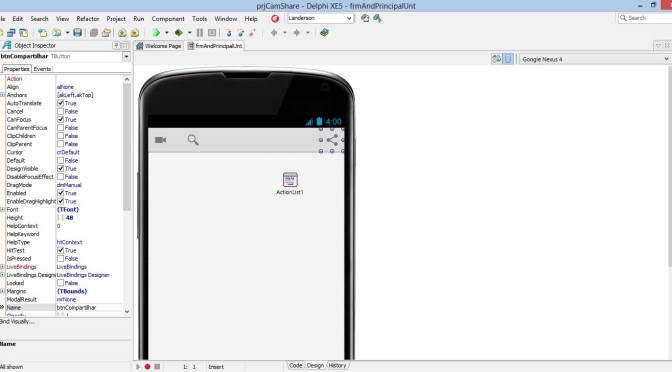
Incluiremos em nosso projeto um TImage, um TToolBar, três TButton e um TActionList. Precisamos agora alterar algumas propriedades dos objetos em nosso projeto, começamos pelo formulário, seria o display do dispositivo exibido na IDE, altere sua propriedade Name para frmAndPrincipal. Os demais objetos vamos seguir a lista abaixo:
- Button1
- Name –> btnCam
- StyleLookup –> cameratoolbutton
- Button2
- Name –> btnArquivo
- StyleLookup –> searchtoolbutton
- Button3
- Name –> btnCompartilhar
- StyleLookup –> actiontoolbutton
- Image1
- Name –> imgFoto
- Align –> alClient
Atribuindo códigos e Ações
Com a aplicação tendo o layout já definido fica faltando apenas inserir nossas linhas de código, porém juntamente com esse processo faremos atribiuções das ações pré-definidas que serão capazes de permitir nossa aplicação acessar as funcionalidades do dispositivo Android.
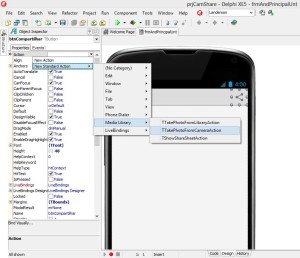
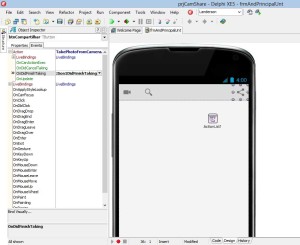
Selecione o btnCam e no Object Inspector, clique sobre a propriedade Action, selecione então New Standard Action –> Media Library –> TTakePhotoFromCameraAction.
Ainda no Object Inspector, acesse a guia Events e expanda a propriedade Action , vide imagem abaixo:
a partir daí selecione o evento onDidFinishTaking e seu código ficará:
1 2 3 4 | procedure TfrmAndPrincipal.TakePhotoFromCameraAction1DidFinishTaking(Image: TBitmap);begin imgFoto.Bitmap.Assign(Image);end; |
Com esse código nossa aplicação já é capaz de capturar imagens da câmera do dispositivo. Mas como queremos algo mais, vamos continuar o trabalho.
Para o botão btnArquivo, faremos o mesmo procedimento, entretanto usando New Standard Action –> Media Library –> TTakePhotoFromLibraryAction. Para este botão também utilizaremos o mesmo evento onDidFinishTaking e seu código para o btnArquivo será:
1 2 3 4 | procedure TfrmAndPrincipal.TakePhotoFromLibraryAction1DidFinishTaking(Image: TBitmap);begin imgFoto.Bitmap.Assign(Image);end; |
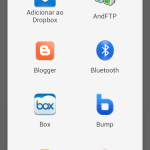
E por fim vamos atribuir ao btnCompartilhar a New Standard Action –> Media Library –> TShowShareSheetAction e nesse caso codificaremos seu evento onBeforeExecute:
1 2 3 4 | procedure TfrmAndPrincipal.ShowShareSheetAction1BeforeExecute(Sender: TObject);begin ShowShareSheetAction1.Bitmap.Assign(imgFoto.Bitmap);end; |
Compilar distribuir e usar
Finalizado o nosso processo de codificação da aplicação vamos agora compilar e fazer o deploy de nossa aplicação. Selecione o dispositivo de destino para nossa aplicação, no meu caso escolhi um Motorola XT920, o Razr D3.
Aqui temos que lembrar que o aparelho deve estar com o modo de Depuração USB ativo e aceitando fontes desconhecidas de aplicativos.Dê um Build no projeto e vamos madar Rodar sem depurar (Run without debugging). Aguarde que o próprio Delphi XE5 se encarregará de instalar o apk em seu dispositivo.
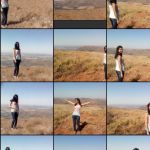
Agora é só conferir o resultado.
Até a próxima.