Nesta postagem veja como utilizar o recurso Save State, presente no FireMonkey desde o RAD Studio XE7, com ele é possível guardar de maneira simples o estado dos componentes no formulário .
O Save State permite que você salve os dados que descrevem a aplicação antes que ela seja fechada, e estes dados podem ser utilizados para recuperar o estado da aplicação quando a mesma for reiniciada.
Como o Dispositivo funciona SEM o recurso Save State do FireMonkey
Nos dispositivos móveis, principalmente no caso do Android, quando um aplicativo é executado em segundo plano, o sistema operacional pode decidir por matar o processo. Isso se dá por alguns motivos, entre eles falta de memória ou a existência de muitos processos em execução. Ocorrendo isso, as informações inseridas pelo usuário não permanecem na aplicação.
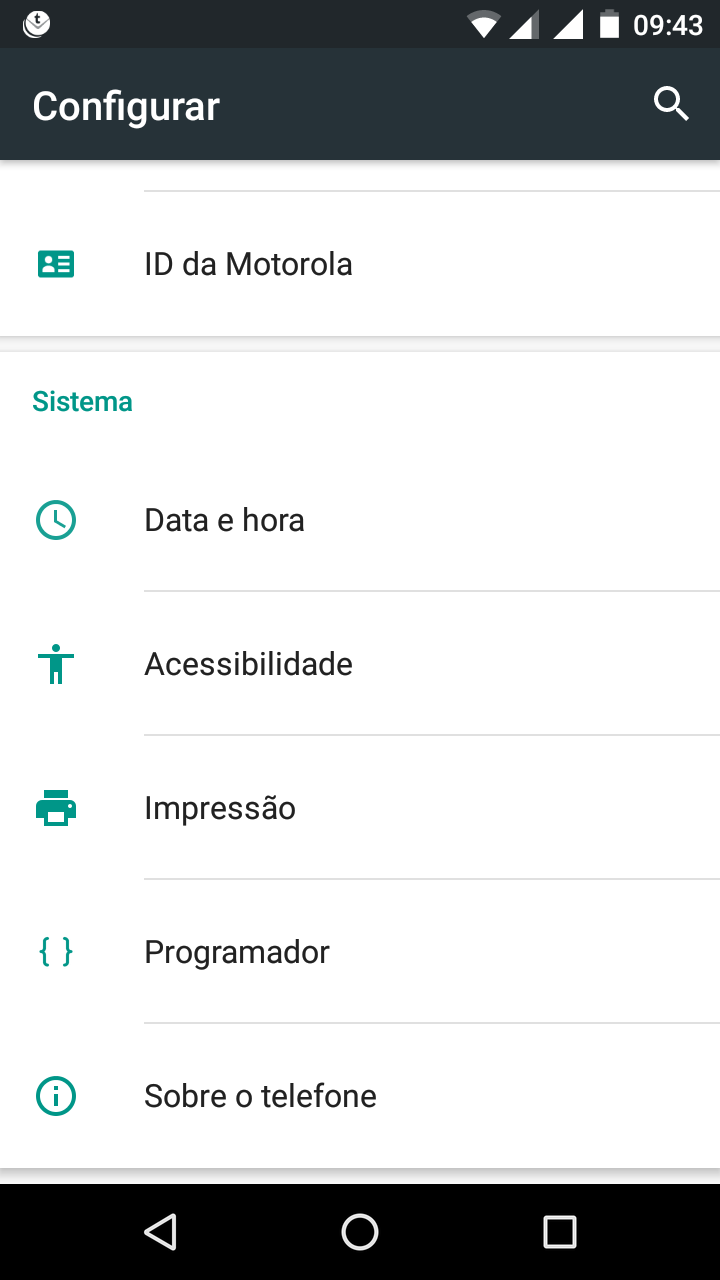
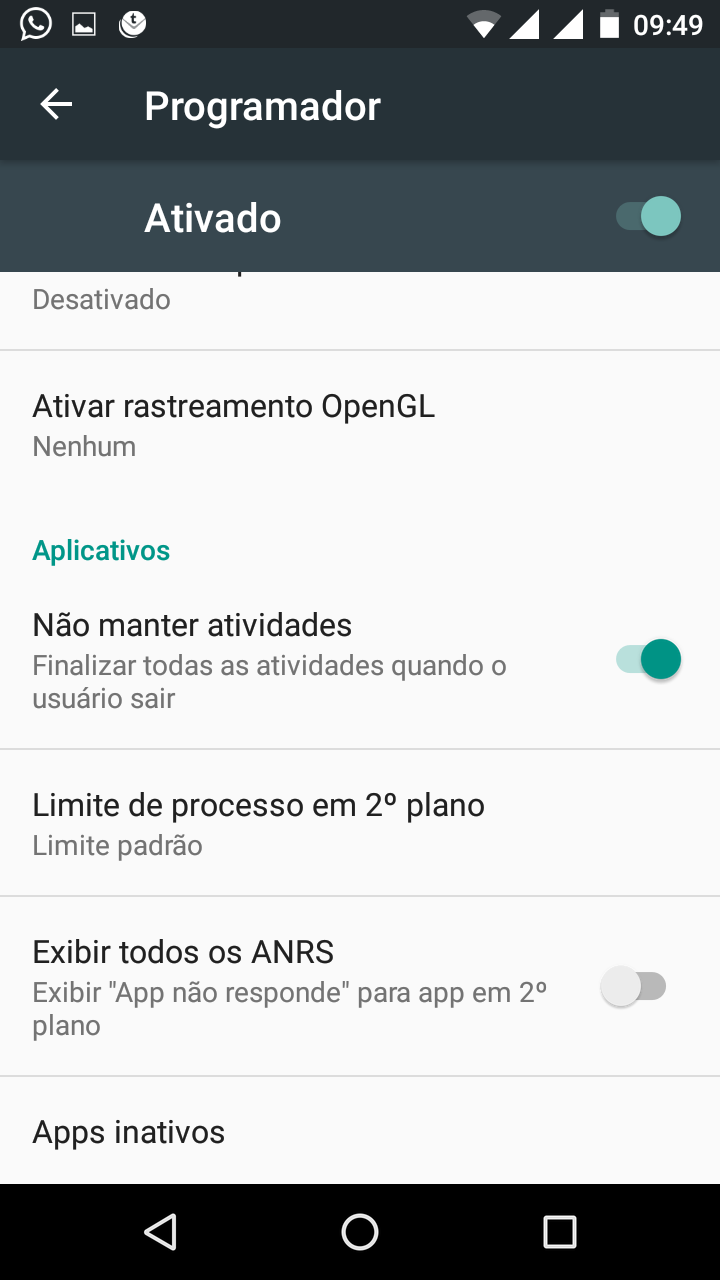
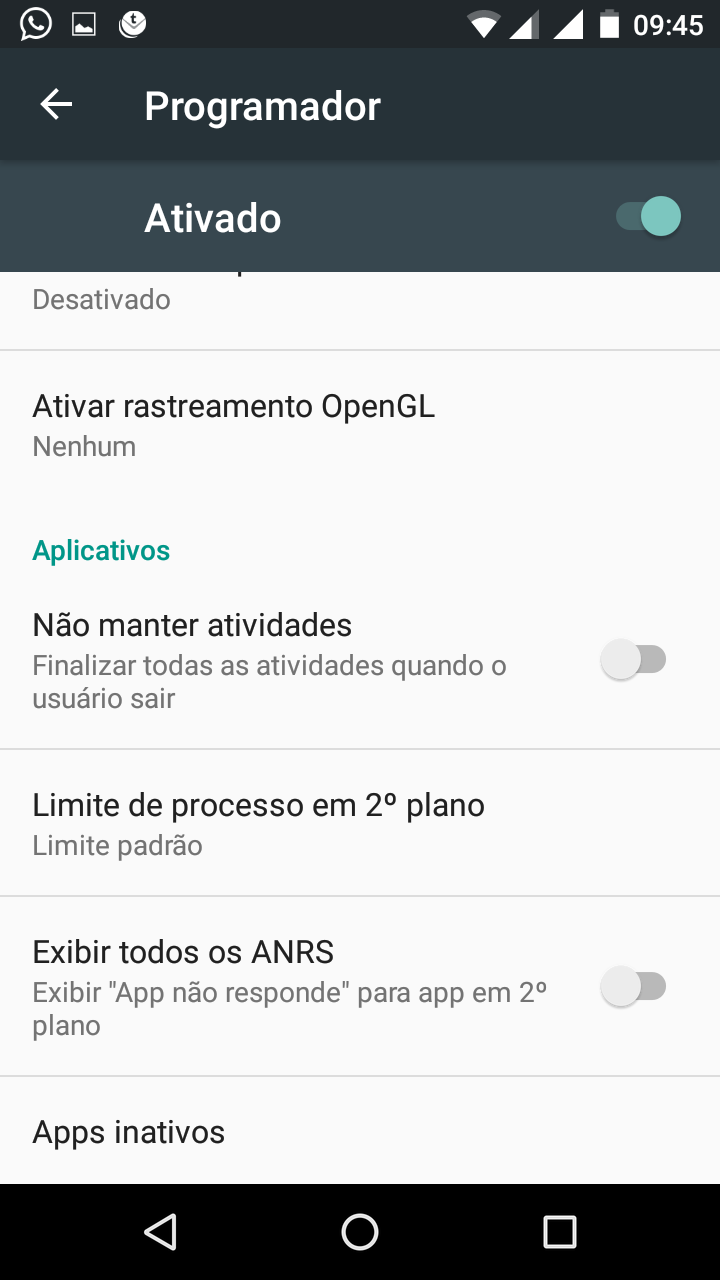
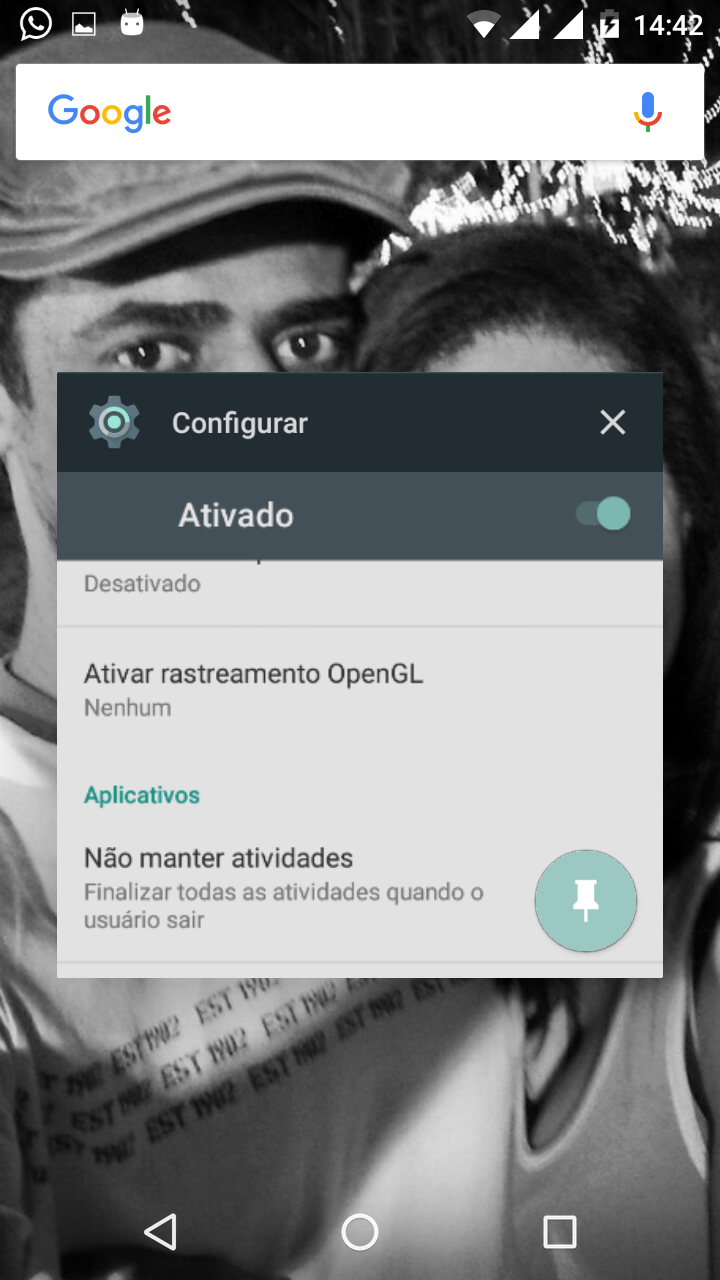
Em se tratando de Android, ativando a opção Não Manter Atividades, em Configurações -> Opções do Desenvolvedor -> Não Manter Atividades, faz com que sendo pressionado o botão HOME a aplicação seja encerrada pelo sistema operacional, assim sendo ao retornar para a plicação os dados inseridos anteriormente sejam perdidos.
O Android conta com um recurso de armazenamento chamado SaveState no qual a aplicação tem seu estado armazenado e quando ela é reiniciada estes dados são exibidos novamente. Porém este armazenamento temporário, caso usuário feche a aplicação manualmente ou pelo gerenciador de tarefas, os dados serão perdidos na reinicialização da mesma.
O Save State do FireMonkey
Depois que um aplicativo for reiniciado, pode ser conveniente que ele permaneça no mesmo estado em que estava antes de ir segundo plano.
O recurso Save State do FireMonkey implementa um mecanismo para lidar com o SaveState do Android, e armazenar seus dados em disco. Sendo FireMonkey, multi plataforma, vale informar que em plataformas não Android, esse recurso emula um salvar os dados de estado em arquivos em locais temporários em um local desejado.
Quando utilizado em Desktop o comportamento é semelhante, entretanto é importante salientar que o armazenamento não é persistência de dados, se o temporário que contem as informações for excluído do Windows a aplicação voltará a seu estado inicial antes da inserção dos dados.
Como funciona o Save State do FireMonkey
Para controlar o armazenamento de dados, o TForm apresenta um evento chamado OnSaveState e as informações pertinentes ao estado da aplicação devem ser armazenados durante este evento. O formulário FireMonkey conta ainda com a propriedade SaveState do tipo TFormSaveState que através da interface IFMXSaveStateService define a funcionalidade necessária para a gravação dos dados na plataforma de destino.
Como utilizar o Save State do FireMonkey
Existem duas maneiras básicas de utilização do recurso Save State do FireMonKey no RAD Studio 10 Seattle: Stream ou Armazenamento Local e Nome.
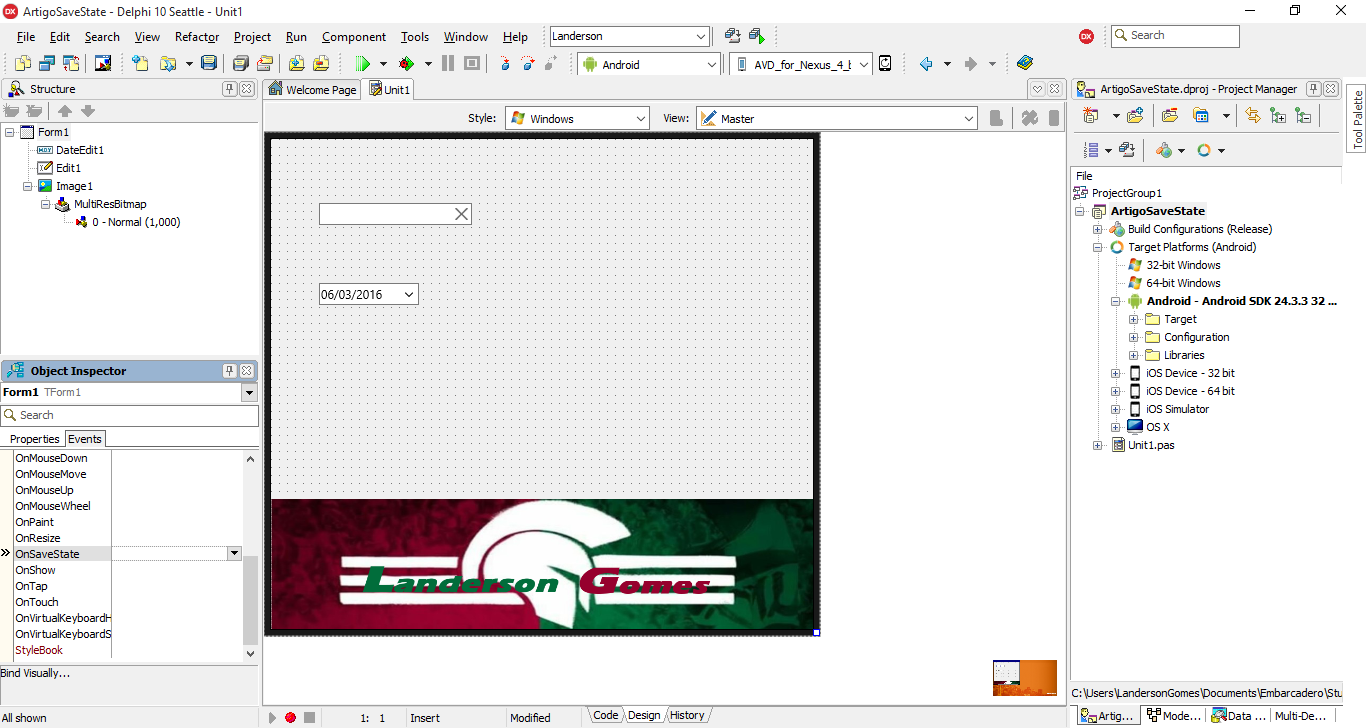
Vamos ver na prática a utilização de cada uma delas, abra o RAD Studio 10 Seattle e vamos criar uma nova aplicação Multi-Device Delphi em branco. Selecione a plataforma alvo Android, renomeie seu projeto para ArtigoSaveState e salve todo o projeto num diretório Artigo SaveState.
Stream: Construindo o exemplo
A escrita dos dados deve ocorrer preferencialmente durante o evento OnSaveState do form, como mencionado acima. Já a leitura dos dados deve ocorrer preferencialmente no evento onCreate do form.
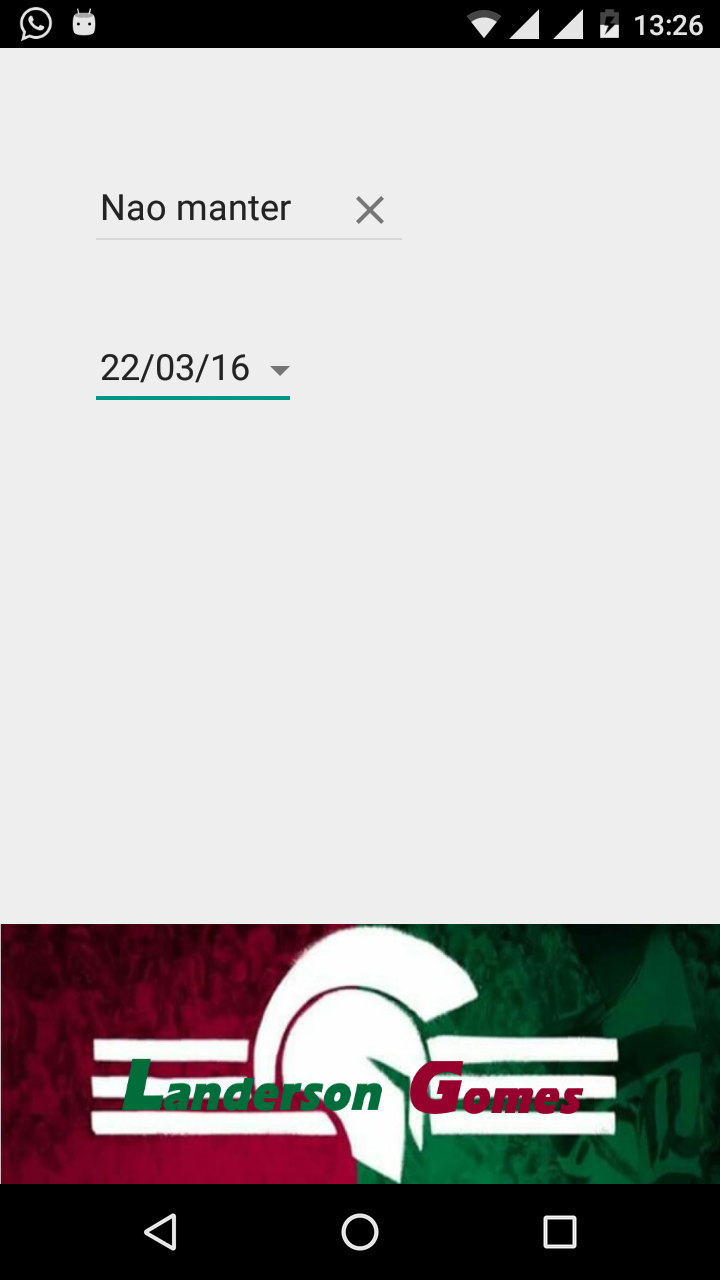
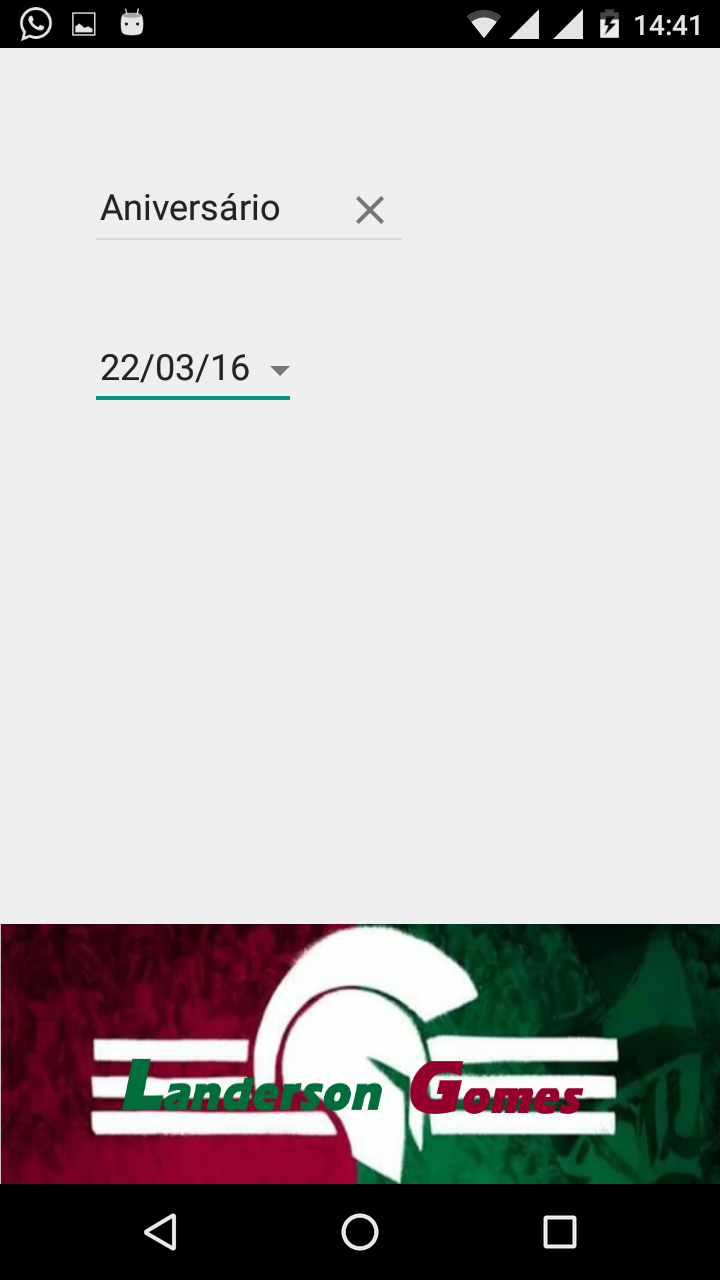
Vamos adicionar no formulário principal de nossa aplicação um Edit e um DateEdit e configurar a interface de usuário como na imagem abaixo:
Execute a aplicação, com a opção de Não Manter Atividade configurada como Ativa no dispositivo Android e verá que ao preencher os dados e pressionar a Botão Home do dispositivo os dados são perdidos quando você trás a aplicação novamente para execução em primeiro plano.
Vamos agora implementar a solução para o caso.
Nota: Para a codificação vamos utilizar as classes auxiliares: TBinaryReader e TBinaryWriter para nos ajudar nos salvamento e leitura das informações de nosso Memory Stream.
Conforme recomendado utilizaremos o evento onSavaState do formulário para fazermos a gravação dos dados, confira o código:
procedure TForm1.FormSaveState(Sender: TObject);
var
Dados: TBinaryWriter;
begin
SaveState.Stream.Clear;
Dados := TBinaryWriter.Create(SaveState.Stream);
try
Dados.Write(Edit1.Text);
Dados.Write(DateEdit1.Text);
finally
Dados.Free;
end;
end;
Ainda seguindo as recomendações faremos a leitura dos dados salvos no evento OnCreate do formulário como codificado a seguir:
procedure TForm1.FormCreate(Sender: TObject);
var
DadosSalvos: TBinaryReader;
begin
if SaveState.Stream.Size > 0 then begin
DadosSalvos := TBinaryReader.Create(SaveState.Stream);
try
Edit1.Text := DadosSalvos.ReadString;
DateEdit1.Text := DadosSalvos.ReadString;
finally
DadosSalvos.Free;
end;
end;
end;
Vamos agora salvar o projeto e conferir o resultado de sua execução. Preencha a tela com alguns dados e note que mesmo que você pressione o Botão Home do dispositivo, ao trazer a aplicação de volta para primeiro plano as informações preenchidas permanecem.
Agora que já vimos como funciona com Stream, vamos ver como seria salvando os dados em armazenamento local.
Armazenamento Local e Nome (Storage Location and Name)
Para utilização do Save State através do Storage Location, vamos fazer uso da propriedade SaveState.StoragePath, que nos permite o especificar o caminho para o armazenamento dos dados do Save State. Por padrão a propriedade SaveState.StoragePath vem Empty (Vazia), isso faz com que o comportamento do Save State do FirMonkey seja similar ao do Android, ou seja, se você fechar aplicação manualmente ou pelo gerenciador de tarefas, os dados do Save State serão perdidos na próxima execução.
Para fazermos uso do Save State do FireMonkey com o Armazenamento Local dos dados, vamos adicionar na seção implementation da Unit do Formulário de nossa aplicação o namespace: System.IOUtils.
implementation
{$R *.fmx}
uses System.IOUtils;
E a partir daí vamos no evento onCreate do Form informar o caminho onde será salvo nosso arquivo de dados, adicionando a linha: SaveState.StoragePath := TPath.GetHomePath; antes da verificação do tamanho do Stream, veja como ficará o código agora:
procedure TForm1.FormCreate(Sender: TObject);
var
DadosSalvos: TBinaryReader;
begin
SaveState.StoragePath := TPath.GetHomePath;
if SaveState.Stream.Size > 0 then begin
DadosSalvos := TBinaryReader.Create(SaveState.Stream);
try
Edit1.Text := DadosSalvos.ReadString;
DateEdit1.Text := DadosSalvos.ReadString;
finally
DadosSalvos.Free;
end;
end;
end;
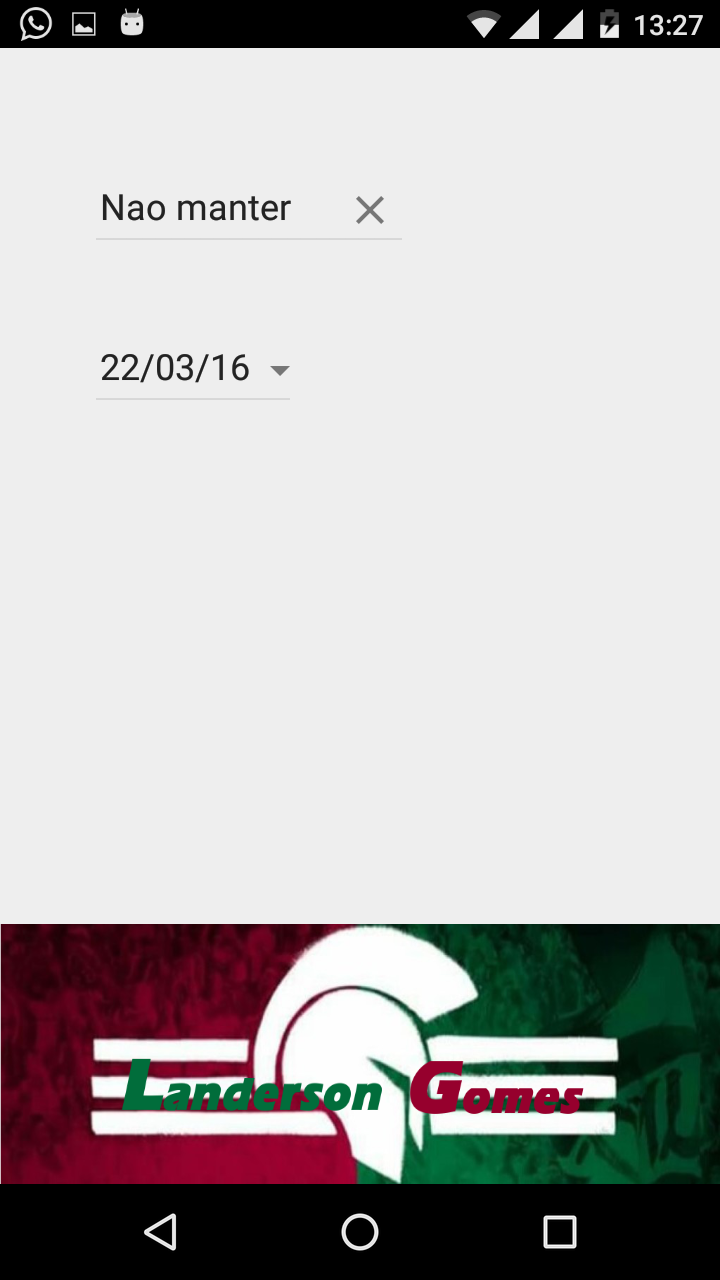
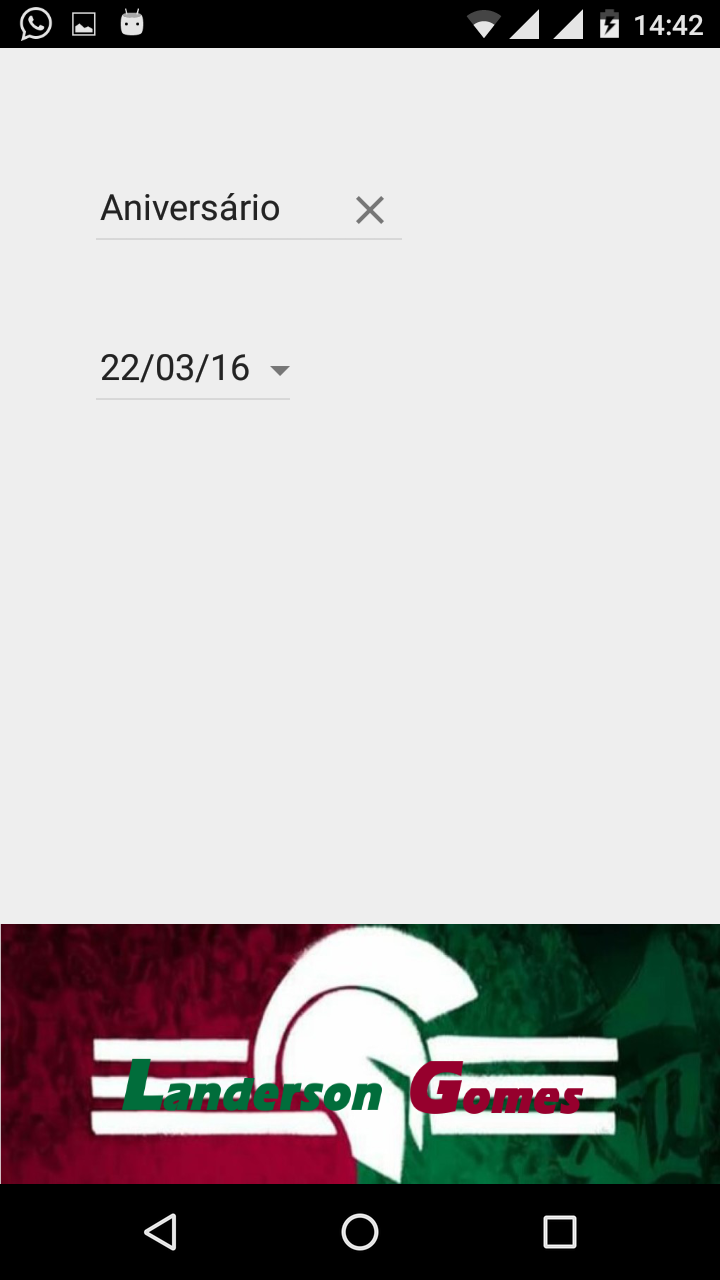
Com isso os dados agora passam a ser salvos de maneira persistente, e mesmo fechando a aplicação manualmente ou pelo o gerenciador de tarefas, ao iniciar a aplicação novamente eles serão carregados. Vamos testar e conferir o resultado.
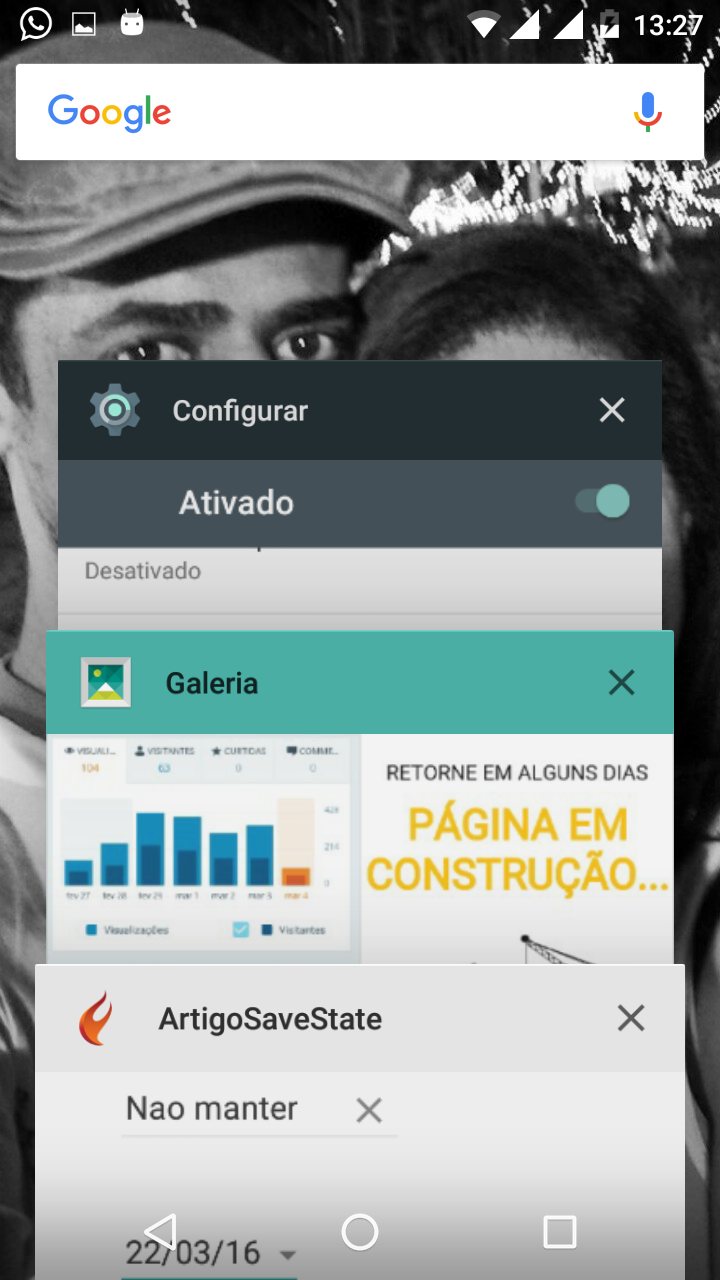
Note pelas imagens abaixo que agora mesmo retirando a aplicação de execução pelo gerenciador de tarefas, os dados armazenados persistem:
Espero que seja útil, abaixo o link para a Embarcadero DocWiki, mais especificamente na seção onde o Save State é documentado.
Fonte: http://docwiki.embarcadero.com/RADStudio/Seattle/en/FireMonkey_Save_State
Até a próxima!