Nesta postagem acessaremos o Sensor de Localização de dispositivos móveis através de uma aplicação desenvolvida com Delphi XE5.
Neste tutorial daremos prosseguimento a nossa série de desenvolvimento de aplicações de exemplos utilizando Delphi XE5 para acessar funcionalidades de dispositivos móveis com poucas linhas de código. Nele faremos acesso ao sensor de localização do dispositivo fazendo com que a sua localização seja plotada no mapas através de integração com o Google Maps.
Iniciando o Delphi e preparando a aplicação
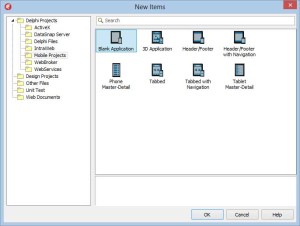
Iniciaremos o Delphi XE5 e criaremos um Novo Projeto Móvel através do menu File–> New Project –> Delphi Projects –> Mobile Projects. Adotaremos o modelo de aplicação em branco (Blank Application).
Feito isso salvaremos nosso projeto através do menu File –> Save All. Chamaremos a Unit de frmLocalizacaoUnt e o projeto chamaremos de prjLocalizeMe.
Agora vamos inserir em nossa aplicação os componentes que farão com que ela fique funcional. Vamos adicionar 2 Label’s, 1 WebBrowser, 1 ToolBar, 1 Switch e um LocationSensor. Então teremos
- ToolBar1
- Align –> alTop
- Label1
- Text –> Localização
- Label2
- Align –> alBotton
- Text –> www.landersongomes.vivaitaocara.com.br
- WebBrowser1
- Align –> alClient
- LocationSensor1
- Distance –> 50
Ao final do processo acima nossa tela de design ficará semelhante à figura abaixo.
Ativando e desativando o sensor
O objeto Switch1, não alteramos nenhuma de suas propriedades… mas será ele o nosso “interruptor” para ligar e desligar o Sensor de Localização LocationSensor1. Para o Switch1 vamos codificar seu evento OnSwitch, que seria o seu ativar/desativar propriamente dito, esse é o código:
procedure TForm1.Switch1Switch(Sender: TObject);
begin
LocationSensor1.Active := Switch1.IsChecked;
if LocationSensor1.Active = False then
begin
Label2.Text := 'landersongomes.vivaitaocara.com.br';
WebBrowser1.Navigate(Label2.Text);
end;
end;
Note que atribuímos ao Sensor de Localização (LocationSensor1) atividade ou não de acordo com a ativação ou não do Switch, assim sendo, ativado o Switch ativamos consequentemente o Sensor. Em seguida, apenas por estética, verificamos se o sensor está inativo, caso esteja, passamos o endereço do meu blog para a propriedade Text do Label2 e em seguida, passamos ela como URL para o WebBrowser1 Navegar. Então se o sensor estiver desativado, o WebBrowser1 abrirá meu blog.
Ajuda do GoogleMaps
Já configuramos o comportamento da aplicação quando o sensor estiver desligado, agora vamos configurá-la para o funcionamento com o sensor ligado dando-lhe a funcionalidade de exibir nossa posição no Mapa.
Antes de mais nada precisamos pegar uma linha com o GoogleMaps, será a linha que passaremos para nossa aplicação conseguir “desenhar” o mapa, e nossa aplicação por sua vez passará para o GoogleMaps a localização do ponto que queremos desenhar. É bem simples, veja a linha:
https://maps.google.com/?q=%s,%s&&t=h&&z=13&&hl=pt-BR&&output=embed
Basicamente, chamamos o GoogleMaps, informamos a ele a parte do mapa que queremos, representada na linha por: “?q=%s,%s”, cada um dos “%s” será trocado por sua respectiva coordenada a ser fornecida pelo sensor quando ativado. O restante são variáveis capazes de mudar o comportamento do mapa:
&t=h –> indica o tipo do mapa, nesse caso híbrido.
&z=13 –> indica que nosso mapa será exibido com 13 de zoom.
&output=embed –> quer dizer que nosso mapa estará embarcado no navegador, sem exibir recursos específicos de tela do GoogleMaps.
Atualizar a Localização e Exibir o Mapa
Para exibirmos a localização, trataremos o evento OnLocationChanged, que é acionado sempre que sensor se movimenta superando o limite estabelecido em sua propriedade Distance, que em nosso caso setamos para 50 metros. Passaremos nesse evento a linha do Google citada na sessão anterior e receberemos as coordenadas por parte do LocationSensor1, veja como ficará o código a ser chamado no evento:
procedure TForm1.LocationSensor1LocationChanged(Sender: TObject; const OldLocation, NewLocation: TLocationCoord2D);
const
Navegar : string = 'https://maps.google.com/?q=%s,%s&&t=h&&z=13&&hl=pt-BR&&output=embed';
begin
Label2.Text := Format(navegar, [ Format('%2.6f', [NewLocation.Latitude]), Format('%2.6f', [NewLocation.Longitude])]);
WebBrowser1.Navigate(Format(navegar, [Format('%2.6f', [NewLocation.Latitude]), Format('%2.6f', [NewLocation.Longitude])]));
end;
Com isso já temos o necessário para rodar a aplicação. Apenas explicando o conteúdo do código adicionado:
Declaramos a constante Navegar do tipo string e atribuímos a ela a linha que pegamos “emprestada” do GoogleMaps. Em seguida usamos a função Format encadeadamente, uma vez passando valores do tipo Float, Latitude e Longitude do NewLocation passado no Evento sempre que a localização mudar. Utilizamos aí o formato de 2 casas inteiras e 6 casas decimais expressas pela string ‘%2.6f’, assim forçamos as coordenadas a serem exibidas sob essa formatação.
Exibimos esse resultado na propriedade Text do Label2, este conteúdo é a url a qual o Webbrowser1 logo em seguida recebe como parâmetro informando o destino da sua navegação.
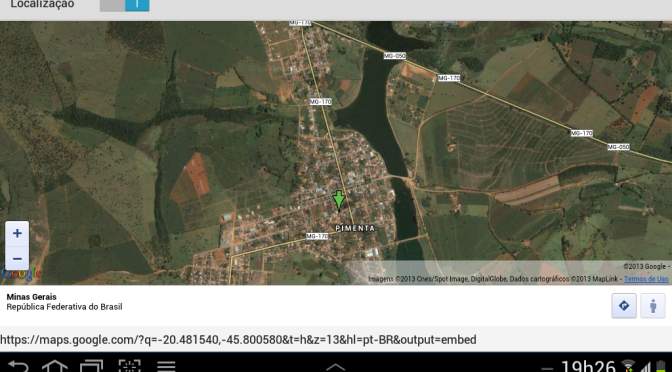
Executando a aplicação percebemos que a mesma já funciona, entretanto pode ocorrer de o mapa não estar representando sua real localização.
O ponto chave da localização
Certamente, se você está no Brasil, perceberá que o separado de decimais e inteiros adotados no aqui é a vírgula(“,”), porém quando passamos as coordenadas com vírgula o GoogleMaps não consegue entender, uma vez que seus servidores estão em solo norte-americanos e lá o separador decimal é o ponto (“.”).
Para resolvermos esse impasse basta setarmos o separador decimal dentro de nossa aplicação para ponto “.”, sendo assim vamos inserir imediatamente após o “begin” da codificação do evento OnLocationChanged essa linha FormatSettings.DecimalSeparator := ‘.’; .
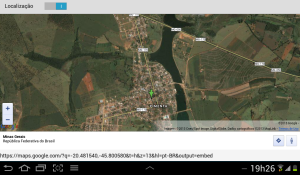
Com isso devemos salvar nossa aplicação e executá-la novamente para conferir o resultado.
A chave para que a aplicação realmente funcione no Brasil é termos o Separador de decimal alterado… simples assim, fazendo isso o exemplo postado pela Embarcadero em vídeo, ou o exemplo que acompanha o Delphi XE5 disponibilizado em sua “Welcome Page” funcionarão perfeitamente.